ブログにオリジナルのメールフォームを設置することができます。
お問い合せ、資料請求、イベント参加受付など、様々なシーンで活用可能です!
※プレミアムプラン限定の機能となります。
■ 設定方法≪パソコン版≫
1.管理画面左メニュー「有料テンプレート設定」内の「メールフォーム作成」をクリックします。

2.「基本設定」を入力します。
「基本設定」では、お問合せフォームのタイトルやフォーム上部に入る説明文、送信完了時にページへ表示するメッセージを設定します。

3.「項目設定」を入力します。
「項目設定」では、お問合せフォーム等で入力してもらう項目を設定します。
入力形式は、聞きたい項目にあわせてお選びください。

全ての項目の設定が完了したら、ページ下部の「更新」ボタンを押して完了します。
・項目の詳細

【項目】
項目名を入力します。
【必須設定】
お客様に必ず入力していただきたい項目の場合は「必須」にします。
【入力形式】
項目にあわせた入力形式を選びます。
【入力チェック】
入力形式で「自由入力欄」を設定した場合、英数字のみ入力できる形への変更が可能です。
【選択肢】
入力形式で「セレクトボックス」「チェックボックス」「ラジオボタン」を選択した場合の選択肢を、カンマ区切りで入力します。
【説明】
入力項目の下に表示される説明としてご活用いただけます。
「こんな風に入力してほしい」指定がある場合にこちらに入力しておくと、お客様の入力もスムーズです。
【表示設定】
項目の表示/非表示を選択します。一時的に取りやめたい項目等は「非表示」にすると表示されません。
・項目を追加したい場合
項目入力欄の左下にある、「項目を追加」ボタンをクリックします。

・項目を並び替え・削除したい場合
それぞれの項目欄の左上のボタンをクリックします。

■ 入力・活用のポイント
≪入力形式について≫
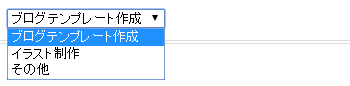
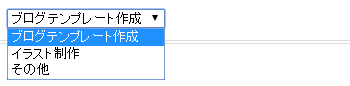
≪セレクトボックス(一件選択式)≫

クリックするとプルダウンが開き、選択肢を選べるタイプです。
≪セレクトボックス(複数選択式)≫

クリックするとプルダウンが開き、選択肢を選べるタイプです。
Ctrlキーを押しながらクリックすることで、複数選択肢が選べます。
≪チェックボックス(複数選択式)≫

予め選択肢が全て表示されていて、複数の項目を選択できるタイプです。
≪ラジオボタン(一件選択式)≫

予め選択肢が全て表示されていて、1つの項目のみ選べるタイプです。
≪自由入力欄(一行タイプ)≫

入力欄に自由に言葉を入力してもらうタイプです。
1行のみなので、単語やひとことメッセージをいただく際などの活用がおすすめです。
≪自由入力欄(複数行タイプ)≫

入力欄に自由に言葉を入力してもらうタイプです。
こちらはスペースが広くなっており、より長い文章などをもらいたい際におすすめです。
≪自由入力欄(メールアドレス)≫

メールアドレス入力専用の項目です。
全角文字など、メールアドレスとして入力できない文字等は入力できないようになっています。
≪自由入力欄(住所)≫

住所入力専用のタイプです。
予め郵便番号の入力欄があるほか、郵便番号を入力後自動的に町名までの住所が入力されるようになっています。